15 개방형 도구 활용 - Node.js(자바스크립트 런타임)
Node.js(자바스크립트 런타임) 설치 및 ATOM 설치, Express 패키지 설치
Node.js
1. 개념
Node.js
Node.js의 개념 대해 살펴보겠습니다. Node.js는 확장성 있는 네트워크 애플리케이션(특히 서버 사이드) 개발에 사용되는 소프트웨어 플랫폼입니다. 작성 언어로 자바스크립트를 활용하며, Non-blocking I/O와 단일 스레드 이벤트 루프를 통한 높은처리성능을 가집니다. 또한, 내장 HTTP 서버 라이브러리를 포함하고 있어 웹서버에서 아파치 등의 별도의 소프트웨어 없이 동작하는 것이 가능하며, 이를 통해 웹 서버의 동작에 있어 더 많은 통제를 가능하게 합니다.
Node.js의 등장배경을 알기 위해서는 먼저, 런타임의 개념을 짚고 넘어갈 필요가 있습니다. 런타임이란 컴퓨터 프로그램이 실행되고 있는 동안의 동작을 뜻합니다. 런타임 라이브러리와 런타임 환경으로 구성되는데, 런타임 라이브러리는 컴퓨터 언어 안에 쓰인 프로그램을 관리하기 위해 특정한?컴파일러나?가상 머신이 사용하는 기본 코드의 라이브러리나 프로그램을 뜻합니다.
런타임 환경은 컴퓨터가 실행되는 동안 프로세스나 프로그램을 위한 소프트웨어 서비스를 제공하는 가상 머신의 상태로,운영 체제 자체에 속하거나, 운영 체제에서 돌아가는 소프트웨어로 구성됩니다.
그렇다면,
자바스크립트 런타임은 무엇일까요? 자바스크립트 런타임이란, 자바스크립트가 실행되고 있는 동안의 동작으로 볼 수 있을 것입니다. 가장 쉽게 떠올릴 수 있는 자바스크립트 런타임으로 웹 브라우저가 있습니다. 이것은 모든 데스크탑 컴퓨터뿐만 아니라, 인터넷 단말에도 존재하기 때문에, 좋은 개발환경을 만들어 줍니다.
계층 구조상 자바스크립트 런타임은 브라우저에 있고, 웹 자원들과 HTML 5, CSS 3, HTTP 등의 웹 기술들을 연결하는 역할을 합니다.
즉, 웹 자원에 접근하기 위한 클라이언트 측 계층 구조라고 할 수 있습니다. Node.js는 바로 이런 자바스크립트 런타임이 발전하면서 등장하였습니다. 2005년, 오픈소스 AJAX 라이브러리로 시작하여, 2008년에 크롬 브라우저의 V8 자바스크립트런타임을 서버용으로 사용됩니다. 2009년에 Node.js가 등장하면서 자바스크립트는 단순한 클라이언트 측 런타임에서 서버 측 런타임으로 진화합니다. 이러한 빠른 진화는 V8 엔진이 오픈소스이며, 빠른 속도로 성능이 개선되었기 때문에 가능하였습니다.
2. 특징
Node.js의 특징에 대해 살펴보겠습니다. 먼저 장점에 대해 살펴보자면, 첫째, 단일 스레드 기반의 비동기 I/O 처리에 의한매우 빠른 고성능 서버라는 점을 들 수 있습니다. CPU가 I/O응답을 기다리는 시간이 필요 없고,대부분의 연산 작업에 사용되기 때문에 높은 효용성을 가질 수 있습니다.
둘째, 자바스크립트를 이용한 생산성 향상이 있습니다. 최근 HTML5 등 웹 개발에서 자바스크립트 비중이 증가하고 있으며, 그동안 접근이 어려웠던 백엔드 개발도 가능하게 되면서, 효율성이 크게
증가하였습니다. 또한, 멀티 스레드가 아니므로 서버 프로그래밍이 단순하여 개발 시간을 단축하게 되었습니다.
마지막으로, Socket.io 모듈을 사용한 브라우저의 호환성 증가가 있습니다. 브라우저에 상관없이 개발자가 쉽게 푸시를 구현할 수 있다는 장점이 있습니다.
반면, Node.js의 단점으로는, 첫째, 단일 스레드를 기반으로 하기 때문에 코어가 아무리 증가해도 성능은
증가하지 않습니다. 특히 하나의 작업에 시간이 길어지면, 그만큼 전체 시스템의 성능이 하락하기 때문에 CPU를 많이 사용하지 않는 가벼운 작업을 수행하는 데 적합합니다.
둘째, 스크립트 언어의 한계성이 있습니다. 자바스크립트는 다른 언어에 비해 명시성이 떨어져 유지 보수가 어렵고, 스크립트 언어의 특성상 코드가 수행되어야 에러 확인이 가능하기 때문에 많은 테스트를 필요로 합니다. 셋째, V8 엔진을 기반으로 한다는 점입니다.
V8 엔진은 Garbage Collection 기반의 메모리 관리를 하는데, 이 때문에 CPU 사용률이 순간 증가하면 서버가 멈추는 현상이 발생합니다.
3. 설치하기
Node.js를 실습해 보도록 하겠습니다. 우선, Node.js 사이트에 접속하여 Node.js를 설치해보도록 하겠습니다.
1. 브라우저 http://nodejs.org/ 사이트로 이동
2. 메뉴에서 DOWNLOADS를 클릭한다.
3. OS 환경에 맞게 설치 프로그램을 다운로드 한다.
4. 다운로드 된 설치 파일을 실행한다.
5. 라이센스 동의 후 설치를 진행한다.
6. 설치 완료 후 시작>Node.js>Node.js command Prompt 열기
7. node-v를 통해 버전을 확인한다.
4. ATOM 설치하기
자바스크립트 프로그래밍을 위한 텍스트 에디터 ATOM 에디터를 설치해 보도록 하겠습니다.
1. https://atom.io/ 에서 설치 프로그램 다운로드 하기
2. 화면에서 보이는 Downlaod Windows Installer를 클릭한다.
3. 다운로드 완료 후 설치 파일 실행하기
4. 설치가 완료되면 아이콘이 보인다. 클릭하면 Atom이 실행된다.
4-1 Open a Project를 누른다.
5. 작업할 폴더를 설정한다.
6. server.js를 만들어 코드를 입력한다.
5. REPL에서 간단한 코드 입력하기
REPL(REad Eval Print Loop) 실습
1. Node.js command Prompt 창에 node -v 입력 후 버전 확인
2. npm -v 입력 후 버전 확인
3. node를 입력하면 REPL command 창에 들어간다.
4. 콘솔 창에 console.log(‘hello’);를 입력하면 창에 hello가 나온다.
5. process.verison 입력한다.
6. console.log(process.verison) 입력한다.
7. CTRL+C CTRL+C를 두번 입력해서 종료한다.
8. Node.js는 command 라인 상태에서도 프로그램을 실행할 수 있음 hello.js를 실행해본다.
hello.js 파일에는 소스 코드로 console.log(‘Hello World!’);
8. 커멘드 창에서 node hello.js 입력 또는 node hello
9. dir을 입력해 폴더를 표시
10. HTTP 앱 서버를 구성하기 위해 server.js 열기
11. node server 입력
12. 웹 브라우저를 열고 주소에 127.0.0.1:1337을 입력한다.
13. 실행을 확인한다.
6. Express 패키지
Node.js 웹 개발 프레임워크 Express를 설치해 보도록 하겠습니다.
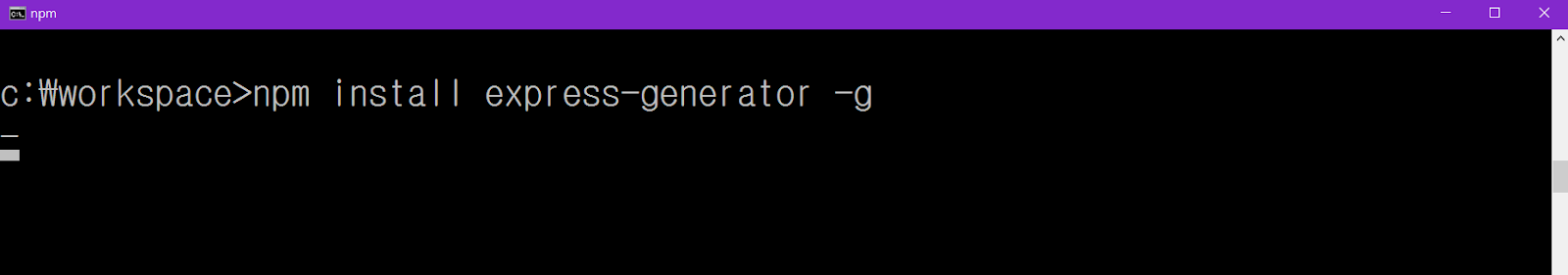
1. Node.js command prompt 창에 npm install express-generator -g를 입력

2. 정상 설치 확인

3. express -h 입력 Express 사용법이 출력

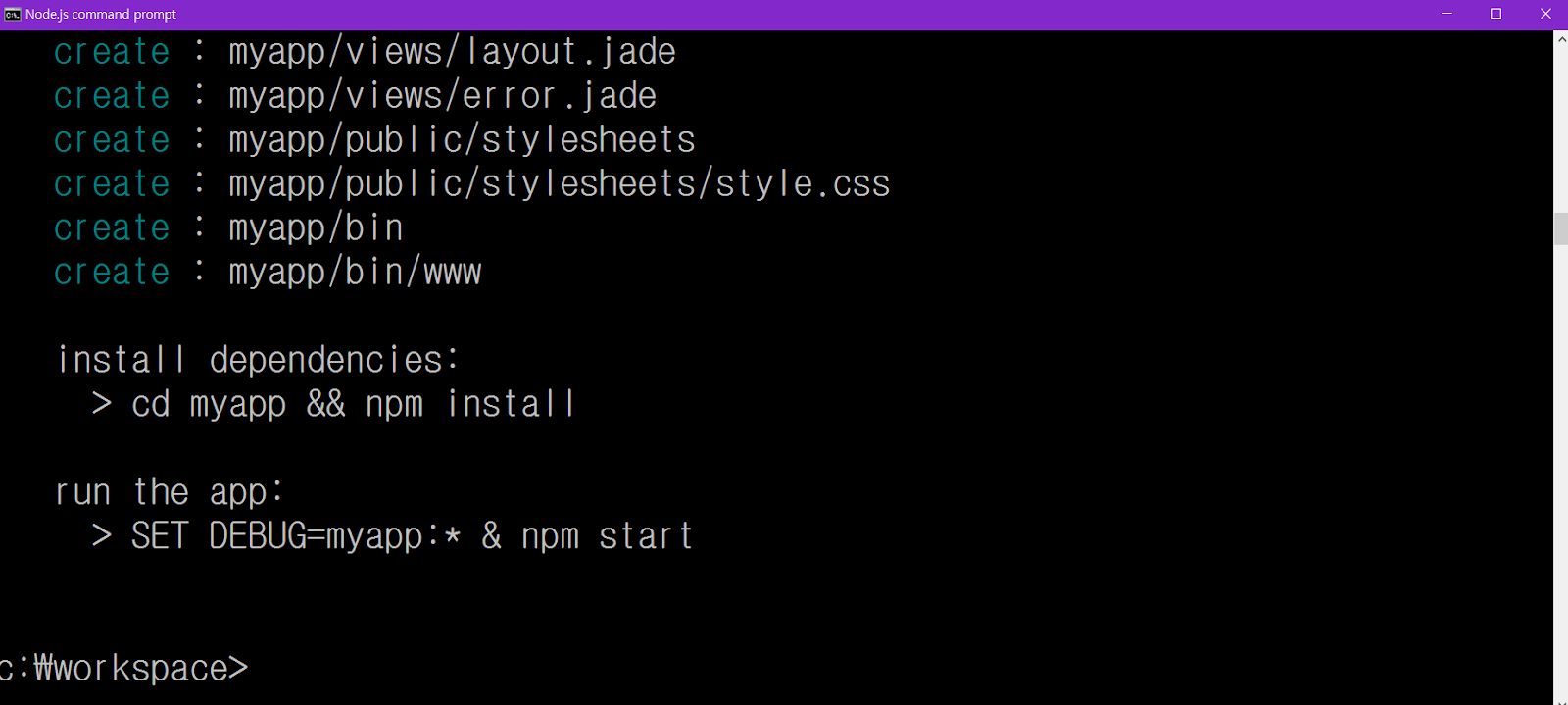
4. express myapp 입력 -> 웹 서비스 할 수 있는 기본적인 프로그래밍이 설정됨.


5. cd myapp 입력하여 myapp 폴더로 이동

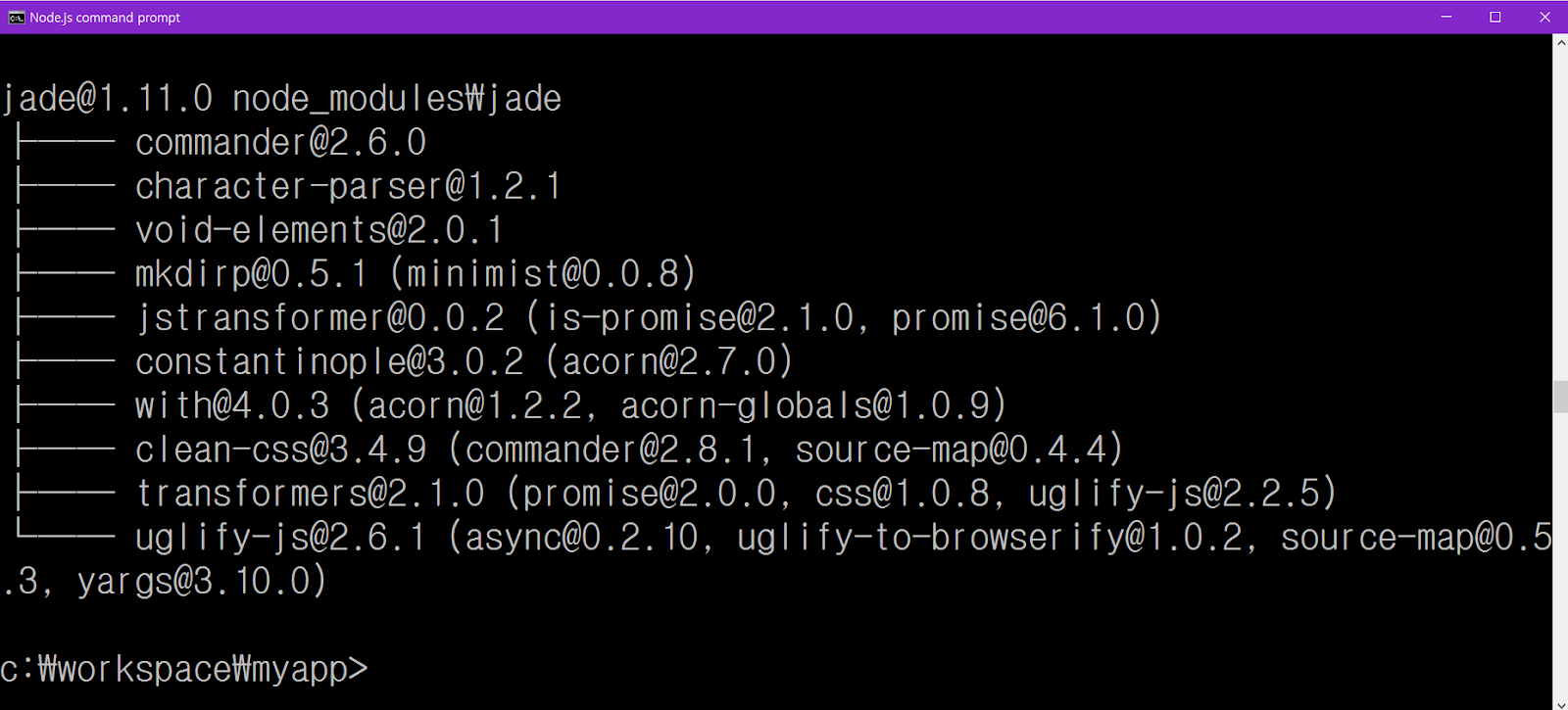
6. npm install을 입력하여 필요한 모듈 설치

7. npm start를 입력하여 Express 프로그램 실행

액세스 허용 버튼 클릭

8. 웹 브라우저에 127.0.0.1:3000을 입력한다. Express 실행을 확인한다.


'사물인터넷' 카테고리의 다른 글
| 사물인터넷과 개방형 하드웨어 - 아두이노 (0) | 2016.02.10 |
|---|---|
| RESTful API, Postman 설치하기 (0) | 2016.02.10 |
| 14 개방형 도구 - JSON (0) | 2016.02.10 |
| 14 개방형 도구 - 자바스크립트 (1) | 2016.02.10 |
| 14 개방형 도구 - 오픈 API (0) | 2016.02.10 |